|
100
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.SelBackMode = 1;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
99
|
It seems that the control uses the TAB key, is there any way to avoid that
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.UseTabKey = false;
}
</SCRIPT>
</BODY>
|
|
98
|
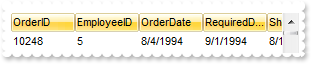
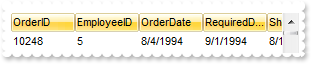
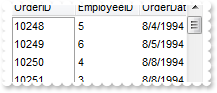
How do I assign a database to your control, using ADO, ADOR or ADODB objects

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
}
</SCRIPT>
</BODY>
|
|
97
|
How do I change the visual appearance effect for the selected item, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.SelBackColor = 16777216;
List1.SelForeColor = 0;
List1.ShowFocusRect = false;
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
96
|
How do I change the colors for the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SelBackColor = 0;
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
95
|
How do I get ride of the rectangle arround focused item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ShowFocusRect = false;
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.Items.Add(1);
}
</SCRIPT>
</BODY>
|
|
94
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Font.Name = "Tahoma";
List1.Columns.Add("Column");
}
</SCRIPT>
</BODY>
|
|
93
|
I can't scroll to the end of the data. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollBySingleLine = true;
List1.DrawGridLines = -1;
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.ItemHeight(var_Items.Add(0)) = 13;
List1.PutItems(List1.GetItems(0),null);
var var_Items1 = List1.Items;
var_Items1.ItemHeight(var_Items1.Add(1)) = 26;
List1.PutItems(List1.GetItems(0),null);
var var_Items2 = List1.Items;
var_Items2.ItemHeight(var_Items2.Add(2)) = 36;
List1.PutItems(List1.GetItems(0),null);
var var_Items3 = List1.Items;
var_Items3.ItemHeight(var_Items3.Add(3)) = 48;
List1.PutItems(List1.GetItems(0),null);
}
</SCRIPT>
</BODY>
|
|
92
|
Is there any option to select an item using the right button of the mouse (rclick)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.RClickSelect = true;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
91
|
How do I edit a cell

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="AfterCellEdit(ItemIndex, ColIndex, NewCaption)" LANGUAGE="JScript">
List1.Items.Caption(ItemIndex,ColIndex) = NewCaption;
</SCRIPT>
<SCRIPT FOR="List1" EVENT="CancelCellEdit(ItemIndex, ColIndex, Reserved)" LANGUAGE="JScript">
List1.Items.Caption(ItemIndex,ColIndex) = Reserved;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.AllowEdit = true;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
90
|
I have FullRowSelect property on False, how do I select a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SelectColumnIndex = 1;
List1.FullRowSelect = false;
}
</SCRIPT>
</BODY>
|
|
89
|
How can I scroll columns one by one, not pixel by pixel
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ContinueColumnScroll = false;
List1.ColumnAutoResize = false;
List1.Columns.Add("1").Width = 128;
List1.Columns.Add("2").Width = 128;
List1.Columns.Add("3").Width = 128;
List1.Columns.Add("4").Width = 128;
List1.Columns.Add("5").Width = 128;
}
</SCRIPT>
</BODY>
|
|
88
|
How can I enable multiple items selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SingleSel = false;
List1.Columns.Add("Column");
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
}
</SCRIPT>
</BODY>
|
|
87
|
How can I programmatically change the column where incremental searching is performed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2");
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Item 1"),1) = "SubItem 1";
List1.SearchColumnIndex = 1;
}
</SCRIPT>
</BODY>
|
|
86
|
How do I disable the full-row selection in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.FullRowSelect = false;
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Item(0).Position = 1;
var var_Items = List1.Items;
var_Items.Add("One");
var_Items.Add("Two");
var_Items.Add("Three");
}
</SCRIPT>
</BODY>
|
|
85
|
Is there any option to specify the height of the items, before adding them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.DefaultItemHeight = 32;
List1.Columns.Add("Column");
List1.Items.Add("One");
List1.Items.Add("Two");
}
</SCRIPT>
</BODY>
|
|
84
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.CountLockedColumns = 1;
List1.BackColorLock = 15790320;
List1.ColumnAutoResize = false;
List1.Columns.Add("Locked").Width = 128;
List1.Columns.Add("Un-Locked 1").Width = 128;
List1.Columns.Add("Un-Locked 2").Width = 128;
List1.Columns.Add("Un-Locked 3").Width = 128;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("locked"),1) = "unlocked";
}
</SCRIPT>
</BODY>
|
|
83
|
How do I change the control's background / foreground color on the locked area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.CountLockedColumns = 1;
List1.ForeColorLock = 15790320;
List1.BackColorLock = 8421504;
List1.ColumnAutoResize = false;
List1.Columns.Add("Locked").Width = 128;
List1.Columns.Add("Un-Locked 1").Width = 128;
List1.Columns.Add("Un-Locked 2").Width = 128;
List1.Columns.Add("Un-Locked 3").Width = 128;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("locked"),1) = "unlocked";
}
</SCRIPT>
</BODY>
|
|
82
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ForeColor = 7895160;
List1.Columns.Add("Column");
List1.Items.Add("item");
}
</SCRIPT>
</BODY>
|
|
81
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
80
|
How do I use my own icons for my radio buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.RadioImage(0) = 1;
List1.RadioImage(1) = 2;
List1.Columns.Add("Radio").Def(1) = true;
var var_Items = List1.Items;
var_Items.Add("Radio 1");
var_Items.CellState(var_Items.Add("Radio 2"),0) = 1;
var_Items.Add("Radio 3");
}
</SCRIPT>
</BODY>
|
|
79
|
How do I use my own icons for checkbox cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.CheckImage(0) = 1;
List1.CheckImage(1) = 2;
List1.Columns.Add("Check").Def(0) = true;
var var_Items = List1.Items;
var_Items.Add("Check 1");
var_Items.CellState(var_Items.Add("Check 2"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
78
|
How do I perform my own sorting when user clicks the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortOnClick = 1;
List1.Columns.Add("Column");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
77
|
How do I disable sorting a specified column when clicking its header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("1");
List1.Columns.Add("NoSort").AllowSort = false;
}
</SCRIPT>
</BODY>
|
|
76
|
How do I disable sorting the columns when clicking the control's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.SortOnClick = 0;
List1.Columns.Add("1");
List1.Columns.Add("2");
}
</SCRIPT>
</BODY>
|
|
75
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
74
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
73
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
72
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
71
|
How do I put a picture on the control's center top side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
70
|
How do I put a picture on the control's right top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
69
|
How do I put a picture on the control's left top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
List1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
68
|
How do I put a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Picture = List1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
67
|
How do I sort descending a column, and put the sorting icon in the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.Columns.Item(0).SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
66
|
How do I sort ascending a column, and put the sorting icon in the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 3");
var_Items.Add("Item 1");
var_Items.Add("Item 2");
List1.Columns.Item(0).SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
65
|
How do I perform my own/custom sort, using my extra numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("desc").SortType = 5;
var var_Items = List1.Items;
var_Items.CellData(var_Items.Add(0),0) = 2;
var_Items.CellData(var_Items.Add(1),0) = 1;
var_Items.CellData(var_Items.Add(2),0) = 0;
var_Items.Sort(0,false);
}
</SCRIPT>
</BODY>
|
|
64
|
By default, the column gets sorted as strings, so how do I sort a column by time only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("desc").SortType = 4;
var var_Items = List1.Items;
var_Items.Add("11:00");
var_Items.Add("10:10");
var_Items.Add("12:12");
var_Items.Sort(0,false);
}
</SCRIPT>
</BODY>
|
|
63
|
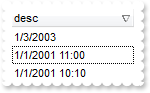
By default, the column gets sorted as strings, so how do I sort a column by date and time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("desc").SortType = 3;
var var_Items = List1.Items;
var_Items.Add("1/1/2001 11:00");
var_Items.Add("1/1/2001 10:10");
var_Items.Add("1/3/2003");
var_Items.Sort(0,false);
}
</SCRIPT>
</BODY>
|
|
62
|
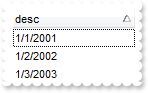
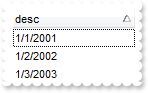
By default, the column gets sorted as strings, so how do I sort a column by dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("desc").SortType = 2;
var var_Items = List1.Items;
var_Items.Add("1/1/2001");
var_Items.Add("1/2/2002");
var_Items.Add("1/3/2003");
var_Items.Sort(0,false);
}
</SCRIPT>
</BODY>
|
|
61
|
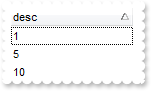
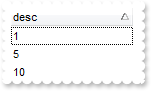
How do I sort a column by numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("desc").SortType = 1;
var var_Items = List1.Items;
var_Items.Add(1);
var_Items.Add(5);
var_Items.Add(10);
var_Items.Sort(0,false);
}
</SCRIPT>
</BODY>
|
|
60
|
How do I hide the control's header bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HeaderVisible = false;
}
</SCRIPT>
</BODY>
|
|
59
|
How do change the visual appearance for the control's header bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.BackColorHeader = 16777216;
}
</SCRIPT>
</BODY>
|
|
58
|
How do I remove the control's border
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
57
|
How can I get ride/hide of the "Filter For" field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
}
</SCRIPT>
</BODY>
|
|
56
|
How do I filter for items that match exactly the specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Item 1";
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
List1.Items.Add("Item 3");
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
55
|
How can I can I programmatically filter for items with a specified icon assigned

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 10;
var_Column.Filter = 1;
var var_Items = List1.Items;
var_Items.CellImage(var_Items.Add("Image 1"),0) = 1;
var_Items.CellImage(var_Items.Add("Image 1"),0) = 1;
var_Items.CellImage(var_Items.Add("Image 2"),0) = 2;
var_Items.CellImage(var_Items.Add("Image 3"),0) = 3;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
54
|
How can I can I programmatically filter the checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
var_Column.Filter = 0;
List1.Items.Add(0);
var var_Items = List1.Items;
var_Items.CellState(var_Items.Add(1),0) = 1;
List1.Items.Add(2);
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
53
|
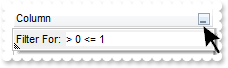
How can I can I filter programmatically the items based on some numerichal rules

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 5;
var_Column.Filter = "> 0 <= 1";
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
52
|
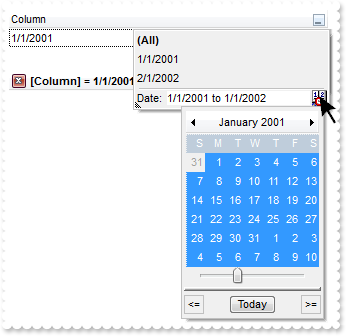
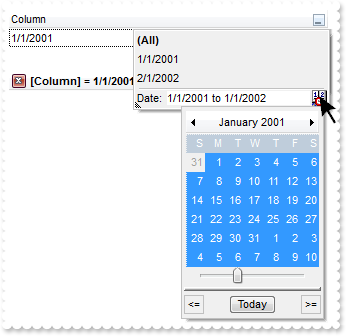
How can I can I filter programmatically the items based on a range/interval of dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterType = 4;
var_Column.Filter = "1/1/2001 to 1/1/2002";
List1.Items.Add("1/1/2001");
List1.Items.Add("2/1/2002");
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
51
|
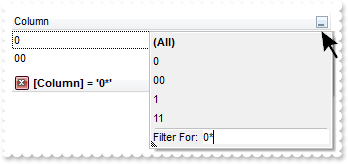
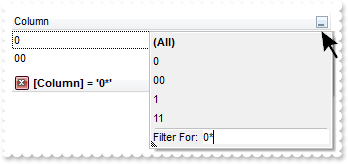
How can I can I filter programmatically given a specified pattern using wild characters like * or

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var_Column.Filter = "0*";
List1.Items.Add(0);
List1.Items.Add("00");
List1.Items.Add(1);
List1.Items.Add("11");
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
50
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
49
|
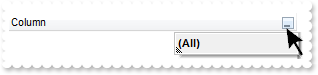
How can I display the column's filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
48
|
How can I show only the vertical scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = true;
List1.ScrollBars = 10;
List1.Columns.Add(1);
List1.Columns.Add(2);
}
</SCRIPT>
</BODY>
|
|
47
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
var_Column.Filter = 0;
List1.Description(21) = "Check_On";
List1.Description(22) = "Check_Off";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
46
|
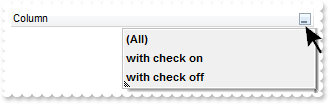
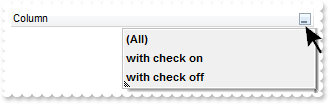
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
List1.Description(19) = "with check on";
List1.Description(20) = "with check off";
}
</SCRIPT>
</BODY>
|
|
45
|
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.Description(18) = "Du Lu Ma Mi Jo Vi Si";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
44
|
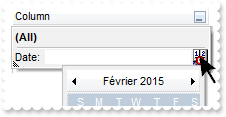
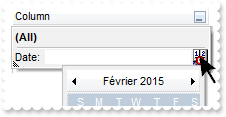
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
43
|
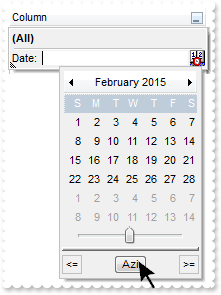
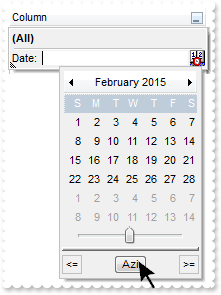
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.Description(16) = "Azi";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
42
|
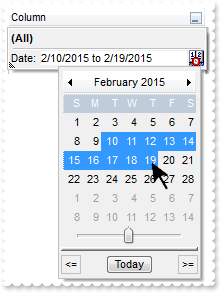
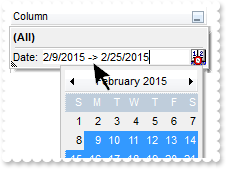
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.Description(13) = "->";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
41
|
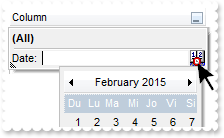
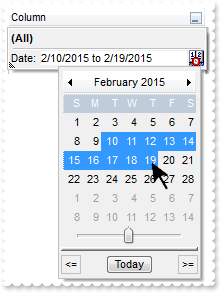
How can I filter the items that are between an interval/range of dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
40
|
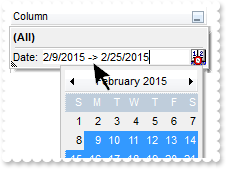
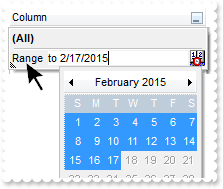
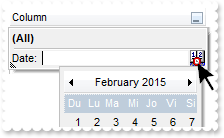
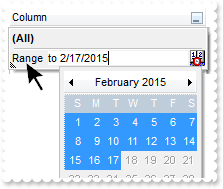
Can I change the "Date:" caption when the column's drop down filter window is shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
List1.Description(12) = "Range";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
39
|
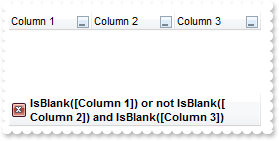
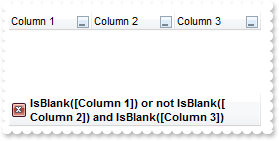
Can I filter for values using OR - NOT , instead AND operator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = List1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 1;
var var_Column2 = List1.Columns.Add("Column 3");
var_Column2.DisplayFilterButton = true;
var_Column2.FilterType = 1;
List1.FilterCriteria = "%0 or not %1 and %2";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
38
|
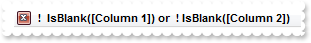
Can I change the NOT string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = List1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
List1.FilterCriteria = "not %0 or %1";
List1.Description(24) = " ! ";
List1.Description(10) = " ! IsBlank";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
37
|
Can I change the OR string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = List1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
List1.FilterCriteria = "%0 or %1";
List1.Description(23) = " | ";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
36
|
Can I change the AND string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = List1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
List1.Description(11) = " & ";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
35
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = List1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
List1.Description(9) = "Is Empty";
List1.Description(10) = "Is Not Empty";
List1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
34
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").DisplayFilterButton = true;
List1.Description(4) = "";
List1.Description(5) = "";
List1.Description(6) = "";
List1.Description(7) = "";
List1.Description(8) = "";
List1.Description(14) = "";
List1.Description(15) = "";
}
</SCRIPT>
</BODY>
|
|
33
|
How can I change the "Filter For" caption in the column's drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").DisplayFilterButton = true;
List1.Description(3) = "new caption";
}
</SCRIPT>
</BODY>
|
|
32
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").DisplayFilterButton = true;
List1.Description(0) = "";
List1.Description(1) = "";
List1.Description(2) = "";
}
</SCRIPT>
</BODY>
|
|
31
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").DisplayFilterButton = true;
List1.Description(0) = "new name for (All)";
}
</SCRIPT>
</BODY>
|
|
30
|
How can I change the position of the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2").Position = 0;
}
</SCRIPT>
</BODY>
|
|
29
|
Can I make strikeout the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HeaderStrikeOut = true;
}
</SCRIPT>
</BODY>
|
|
28
|
How can I apply an strikeout font only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1";
}
</SCRIPT>
</BODY>
|
|
27
|
How can I get underlined only a portion of column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1";
}
</SCRIPT>
</BODY>
|
|
26
|
How can I underline the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HeaderUnderline = true;
}
</SCRIPT>
</BODY>
|
|
25
|
How can I apply an italic font only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1";
}
</SCRIPT>
</BODY>
|
|
24
|
Is there any option to make italic the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HeaderItalic = true;
}
</SCRIPT>
</BODY>
|
|
23
|
How can I bold only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1";
}
</SCRIPT>
</BODY>
|
|
22
|
Is there any option to bold the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
21
|
Is there any option to change the color for the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("");
List1.DrawGridLines = -1;
List1.GridLineColor = 255;
}
</SCRIPT>
</BODY>
|
|
20
|
Can I change the font to display the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HeaderHeight = 34;
List1.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1";
}
</SCRIPT>
</BODY>
|
|
19
|
Can I change the height of the header bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HeaderHeight = 32;
}
</SCRIPT>
</BODY>
|
|
18
|
Can I display multiple icons to the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>...";
}
</SCRIPT>
</BODY>
|
|
17
|
How can I show the control's grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.MarkSearchColumn = false;
List1.DrawGridLines = -1;
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2");
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
}
</SCRIPT>
</BODY>
|
|
16
|
How can I assign a different background color for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.MarkSearchColumn = false;
List1.Columns.Add("Column 1").Def(4) = 255;
List1.Columns.Add("Column 2");
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
}
</SCRIPT>
</BODY>
|
|
15
|
How can I assign a check box for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1");
var var_Items = List1.Items;
var_Items.Add(0);
var_Items.CellHasCheckBox(var_Items.Add(1),0) = true;
var_Items.Add(2);
}
</SCRIPT>
</BODY>
|
|
14
|
How can I assign checkboxes for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column 1").Def(0) = true;
List1.Items.Add(0);
List1.Items.Add(1);
List1.Items.Add(2);
}
</SCRIPT>
</BODY>
|
|
13
|
How can I show both scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
12
|
How can I change the column's width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = false;
List1.Columns.Add("Column 1").Width = 64;
List1.Columns.Add("Column 2").Width = 128;
}
</SCRIPT>
</BODY>
|
|
11
|
How can I show or hide a column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Hidden").Visible = false;
}
</SCRIPT>
</BODY>
|
|
10
|
How can I hide the searching column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.MarkSearchColumn = false;
List1.Columns.Add("Column 1");
List1.Columns.Add("Column 2");
List1.Items.Add(null);
}
</SCRIPT>
</BODY>
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Unsortable").AllowSort = false;
List1.Columns.Add("Sortable");
}
</SCRIPT>
</BODY>
|
|
8
|
Is there any option to align the header to the left and the data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Left").Alignment = 0;
var var_Column = List1.Columns.Add("Right");
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("left"),1) = "right";
}
</SCRIPT>
</BODY>
|
|
7
|
Can I displays a custom size picture to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
List1.HeaderHeight = 48;
List1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture";
}
</SCRIPT>
</BODY>
|
|
6
|
How can I insert an icon to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon";
}
</SCRIPT>
</BODY>
|
|
5
|
How can I insert an icon to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.Columns.Add("ColumnName").HeaderImage = 1;
}
</SCRIPT>
</BODY>
|
|
4
|
How can I use HTML format in column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn";
}
</SCRIPT>
</BODY>
|
|
3
|
How can I change/rename the column's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("ColumnName").Caption = "NewName";
}
</SCRIPT>
</BODY>
|
|
2
|
How can I add multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add a new column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("ColumnName");
}
</SCRIPT>
</BODY>
|